
- PDFファイルをホームページ上に載せたいのですが、どうすればいいですか?
-
メディアにPDFファイルを読み出して、そのURLをホームページ上に貼り付ければ、そのリンクをクリックするばPDFの内容が表示されます。
- 画像のようにPDFをホームページ上で表示させたいのですが。
-
PDFを画像化して、その画像をホームページに載せれば、PDFの内容を表示させたのと同じ結果を得られます。
PDFそのものが見たい場合や、欲しい場合は、画像の下にPDFのアイコンを置いて、PDFのリンクを貼っておけば大丈夫です。
PDFファイルを画像化する方法
私がPDFファイルを画像化するのに使っているのは、フリーで使用できる「CubePDF」です。
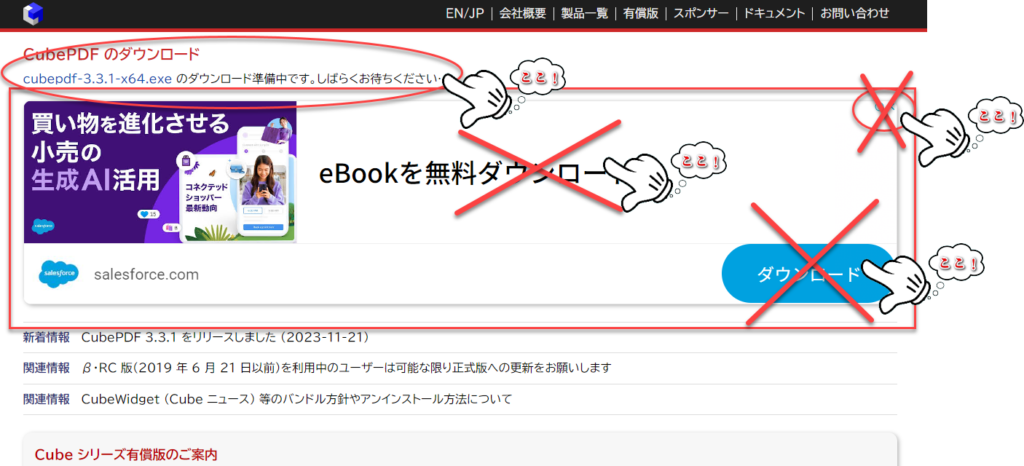
フリーのソフトをダウンロードできるページには、通常Googleなどの広告をクリックさせる工夫がされているので、要注意です!
×の付いている枠の部分は、Googleの広告ですので、ここをクリックしても、「CubePDF」は入手できません。

ソフトがダウンロードできたら、あとは、順番にインストールしていくだけです。

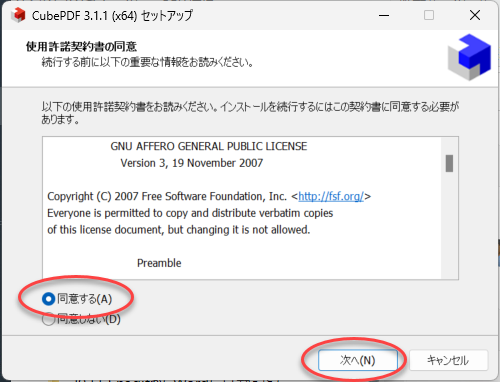
ここは、そのまま同意です。

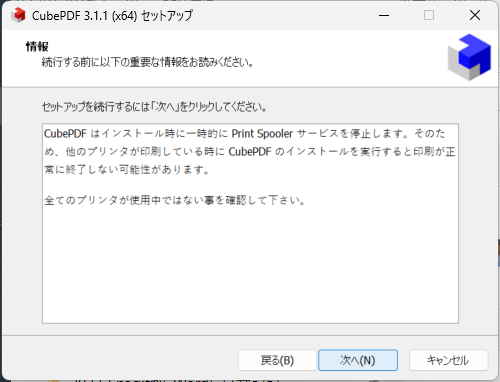
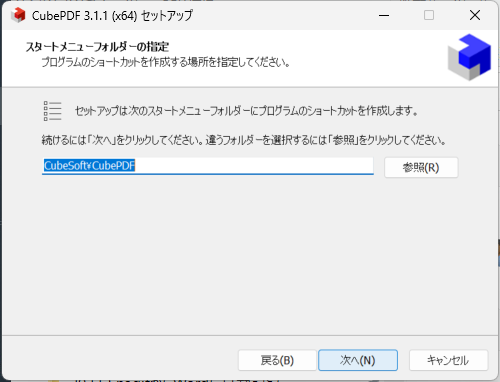
ここも、そのまま「次」です。

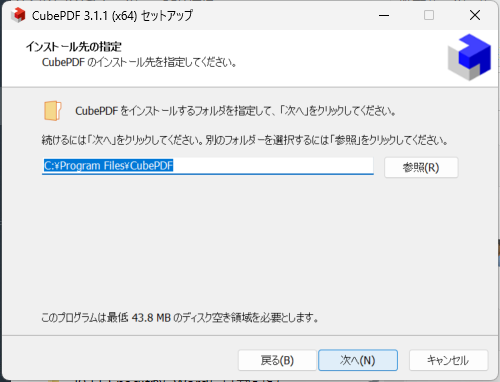
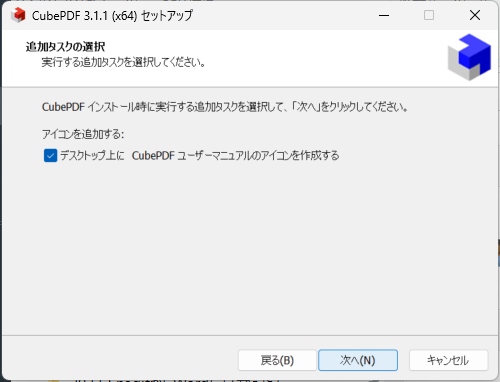
ここも「次」です。

ここも「次」です。

ここも「次」です。

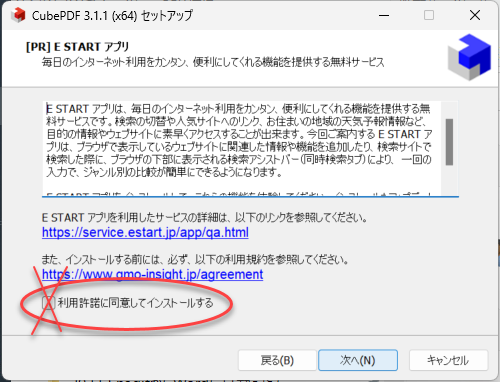
テンポよく進んでいくと、勢いで、□のチェック欄をクリックしてレをつけたくなります。
ここは、チェックを入れないで、そのまま先に進みます。
悪質なソフトは、この□の欄に既にレが入っていて、知らないうちに、抱き合わせソフトがインストールされてしまいますので、要注意です。
今回のインストールの画面を紹介したのは、この画面を見せたいからでした。

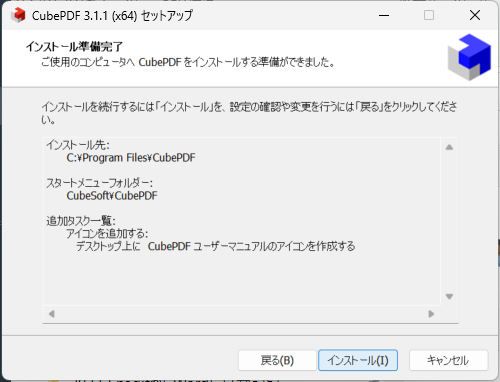
最後にインストールのボタンを押して待っていれば完了手す。

無事インストールができました。
「CubePDF」の使い方
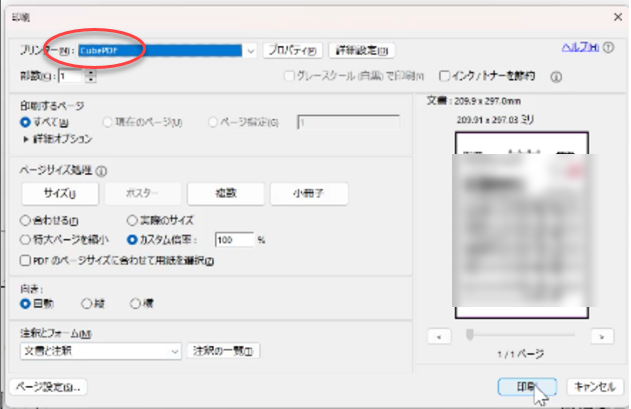
画像化させたいPDF(ホームページ上に載せようと思っているPDF)をパソコン上で表示させて、印刷ボタンをクリックします。
プリンターを「CubePDF」に指定します。

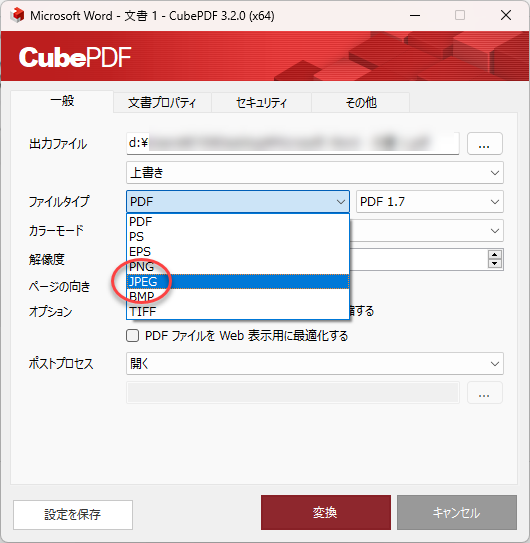
「CubePDF」が立ち上がったら、ファイルタイプ(書き出しファイル)を「PDF」から「JPEG」(画像ファイル)に変更します。

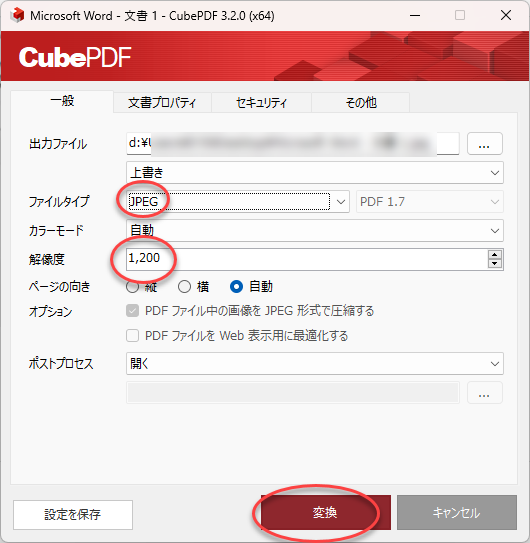
解像度は文字がボケないために多めにしておきます。

こうしてできあがった画像ファイルをホームページに画像として挿入すれば完了です。