
SWELLでサイト型トップページを作成するときなどに「フルワイドブロック」を使っていますが、設定画面ではフルワイドになっているのに、トップページを表示させると、フルワイドになっていなくて、左右に余白ができてしまって困ったことがあります。
また、 フルワイドブロックで固定背景にしてもスマホでは背景が固定されなくて困ったことがあります。
今回は、SWELLのフルワイドブロックに関しての2点、備忘録です。
目次
SWELLのフルワイドブロックが画面いっぱいにならならない場合の解決法
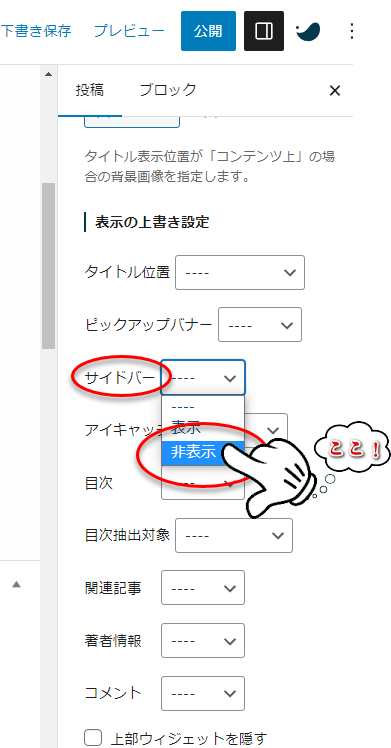
サイドバーが表示されていると、フルワイドにならないようです。
そこで、サイドバーを非表示にしたところ、トップ画面でフルワイドになりました。

フルワイドブロックで固定背景にしてもスマホでは背景が固定されない問題
フルワイドブロックで背景を固定に設定したページをAndroidのスマホとipadで確認したところ、パソコンでは背景が固定されているのに、Androidのスマホとipadでは、固定されませんでした。
そこで、 SWELLのフォーラムで調べたところ、これは仕様の問題で、フルワイドブロックで背景が固定できるのは、パソコンだけで、Androidのスマホとipad(iphoneも同じはず)では、背景は固定されない、ということでした。
パソコンの画面を簡単にスマホやipad、iphoneで確認する方法
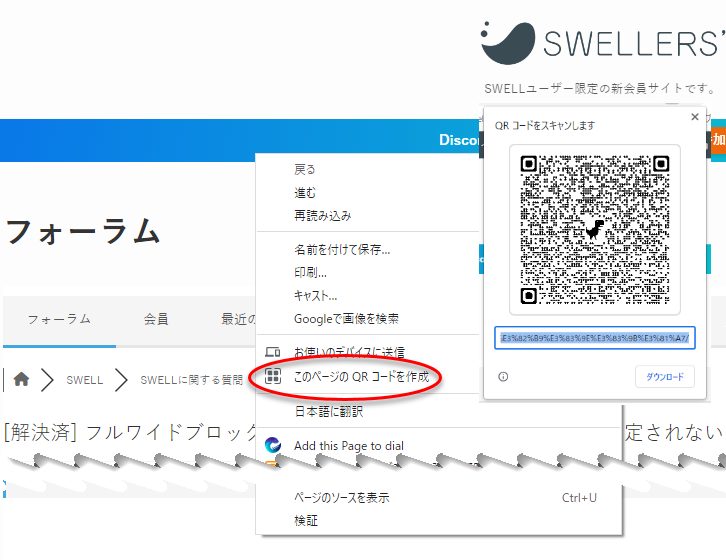
パソコンのブラウザ(Chrome、Edge)で表示されているページの上で右クリックすると、QRコードを画面に表示してくれます。

このQRコードにそのページのURLが埋め込まれていますので、このQRコードをカメラで読み込ませると、そのままスマホなどでそのページを表示させることができます。
フルワイドブロックで固定背景にする場合には、スマホなどのことを考えて、背景を選択した方がいいですね。
このページもSWELLで作成していますが、SWELLは、本当に秀逸なWordPressのテーマだと思います。
WordPressテーマ「SWELL」