WordPressのテーマに何を使っているか、にかかわらず、記事本文のフォントサイズを大きくししたい、という要望は結構てるのではないか、と思います。
今回は、WordPressの一般のやり方と、今回、私がSWELLで行った方法をご紹介します。
目次
WordPressの記事本文のフォントサイズを大きくする方法
文字サイズを変更する最も基本的な手段は、CSSファイルを直接編集(コーディング)です。
具体的には、スタイルシートの一番下に以下の記述を新たに加えれば自由なサイズになるはずです。
以下の18という数字が、フォントサイズになります。
p { font-size:18px;}
CSSファイルの編集については、万が一のためにバックアップをとっておく必要がありますが、これが、WordPress一般の場合のやり方だと思います。
SWELLの場合の記事本文のフォントサイズを大きくする方法
SWELLが、ベテランの人はもちろん、初心者の人にも使い勝手がいいテーマなのは、こういうCSSファイルなど、WordPressの基本ファイルに修正、追記などをしたい場合に、カスタマイズの画面から、簡単に設定できることですね。
ただ、私も、勘頼りで試行錯誤をしているので、参考までに読んでいただければ、と思います。
SWELLでCSSファイルに追加するやり方
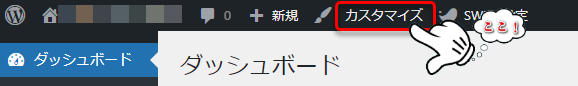
管理者画面にログイン後に上部に表示される「カスタマイズ」から設定できます。

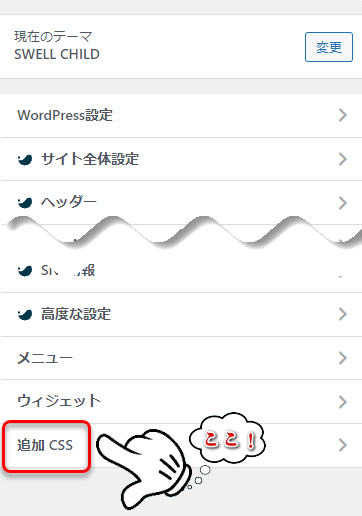
左にカスタマイズのサイドメニューが表示されますので、一番下の追加CSSをクリックします。

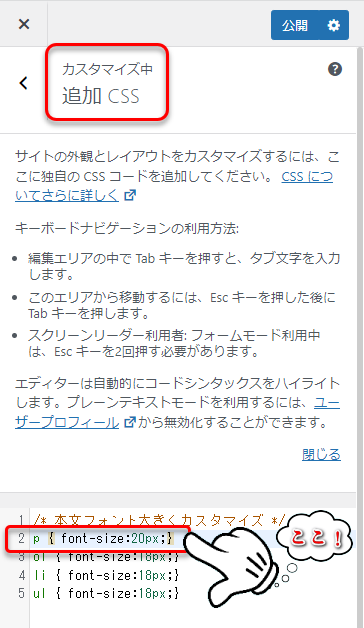
SWELLの設定画面で設定できるのは、18ptまでですが、今回は、20pt にしてみました。

1行目と3行目、4行目、5行目の意味
1行目の/* */は、メモを書きたいときに使います。
3行目、4行目、5行目は、「リストの文字」を大きくしたいと思って、試しに記載したものです。
ただ、仮に間違っていた場合は、修正するか、行を削除すれば、それで大丈夫なはずですので、気楽に試せる、という意味で、このまま載せてみました。
まとめ
SWELLの機能は、まだまだ一部しか理解できていませんが、シンプルなのに奥が深くて素晴らしいテーマですね。