10年以上前から使用しているある保育園のワードプレスのホームページをSSL化のためにサーバーの引っ越しをしました。
それに伴いテーマもSWELLに変更して、今までずっと書き溜めたブログの記事の並べ方などを読みやすく再編集しました。
ところが今までのブログの記事にはアイキャッチ画像がありませんでした。
せっかく苦労して10年以上使用していたワールドプレスの記事と写真をそっくり引っ越しができたのに、アイキャッチ画像がないので困ってしまいました。
最初は手作業でブログの中の写真をアイキャッチ画像にする作業をしていましたが、ブログの数が600近くあるので途中で諦めました。
そこでアイキャッチ画像を自動化してくれるWordPress のプラグイン「Auto Featured Image (Auto Post Thumbnail)」を使用することにしました。
今回は、Auto Featured Image (Auto Post Thumbnail)を使用した結果のご報告です。
引っ越し直後の月別のアーカイブの状況

イベントごとに職員の皆さんが忙しい中写真付きのブログをずっと書き続けてくれていた結果がこれです。
毎日ではありませんが、ブログにはイベントの思い出が詰まっていてワードプレスならではのホームページだと感じました。
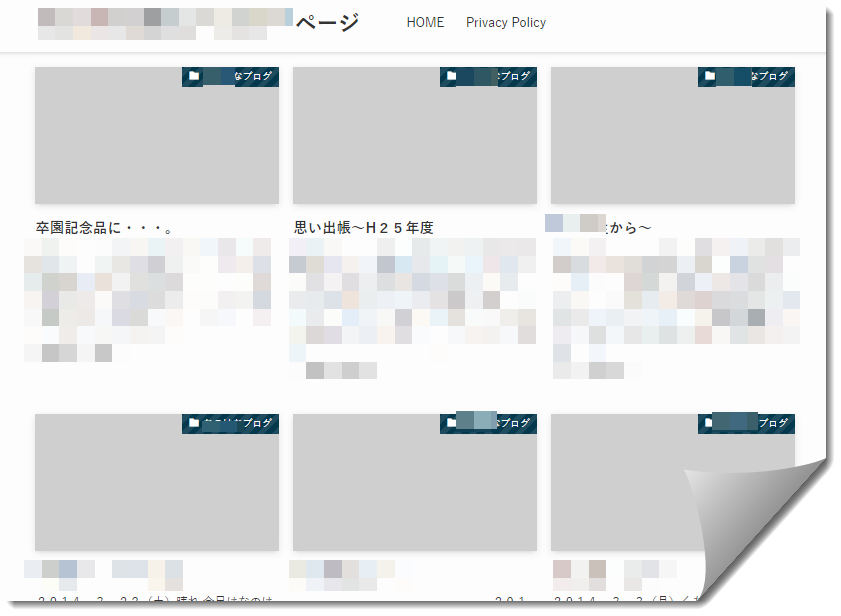
アイキャッチ画像がない場合のブログの一覧表の見え方

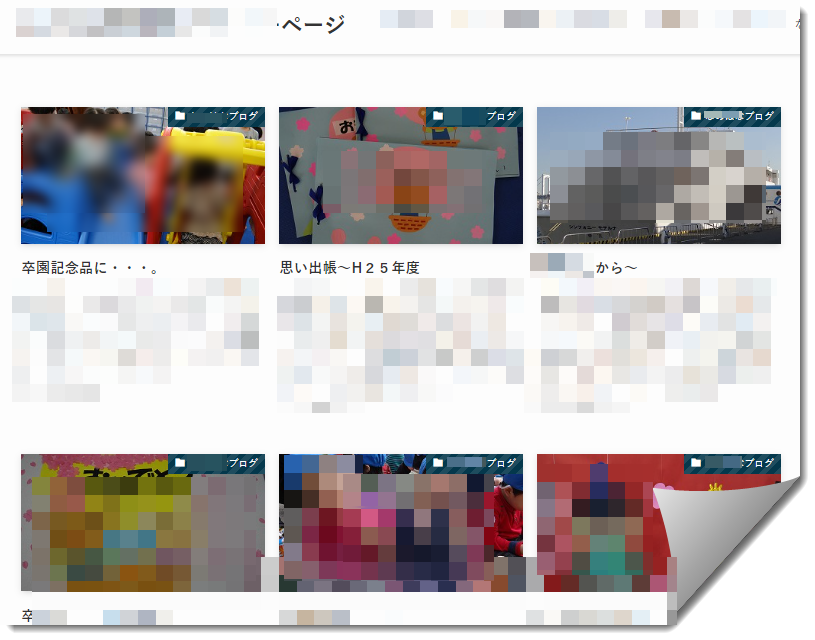
Auto Featured Image (Auto Post Thumbnail)を使用した後のブログの一覧表がこれです

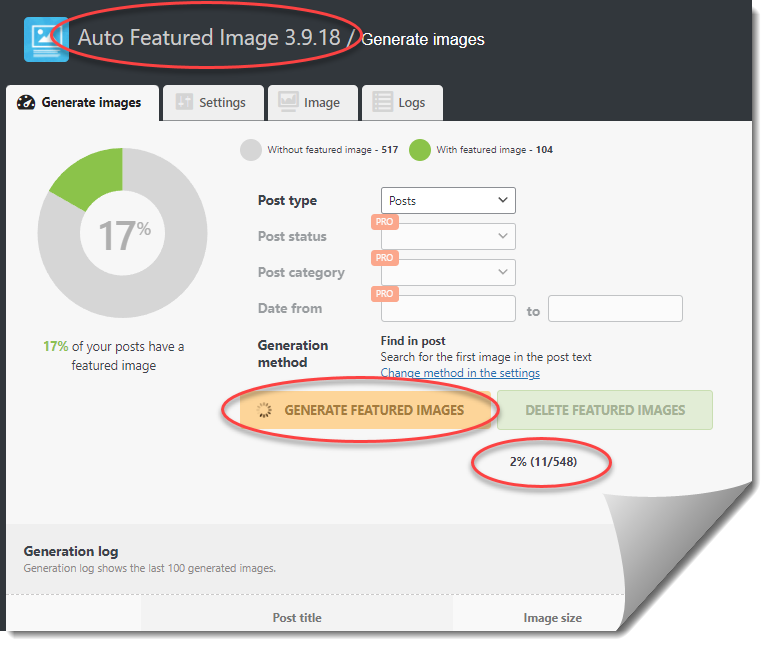
Auto Featured Image (Auto Post Thumbnail)の使い方
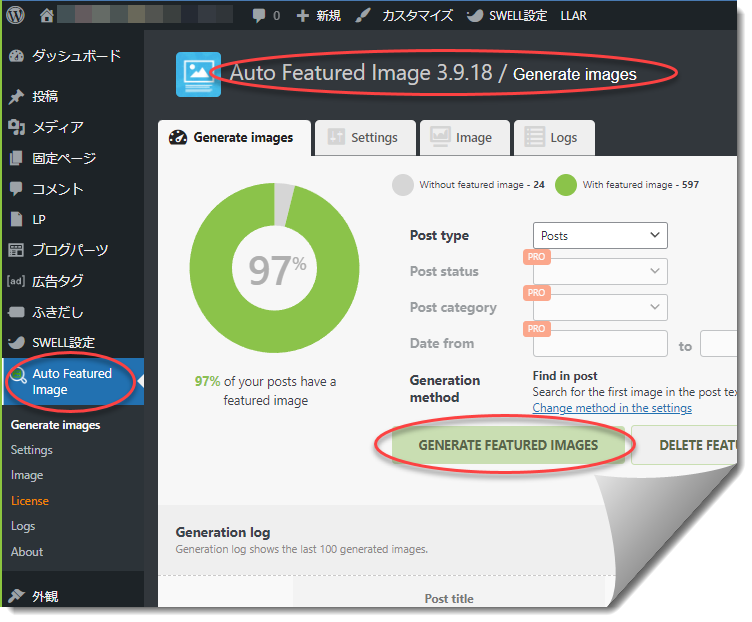
他のワードプレスのプラグインと同じようにインストールして左メニューから「Auto Featured Image」を選びます。


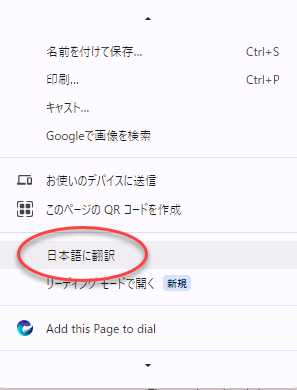
英語ですが、Chromeだと右クリックすると、日本語に翻訳してくれますので心配いりません。

画面の任意の場所で右クリックすると、左のような画面が表示されます。
ここで、「日本語に翻訳」をクリックします。

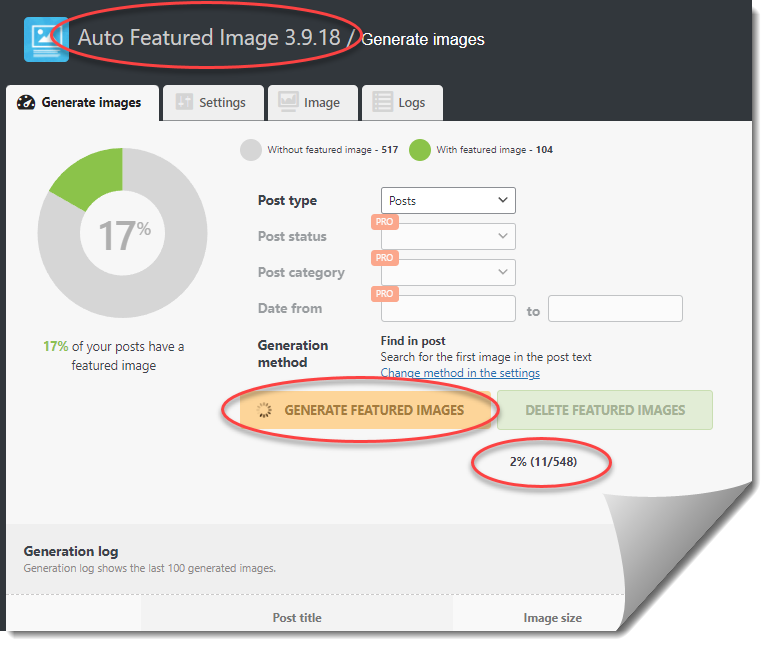
「GENERATE FEATURED IMAGES」
↓
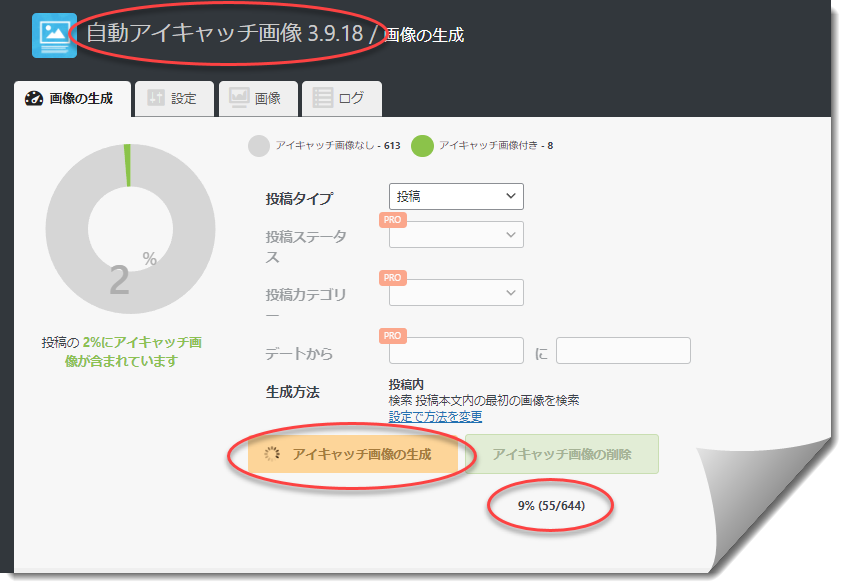
日本語
↓
「アイキャッチ画像の生成」をクリックするだけ手す!