
ポイント
ホームページを作成する際にはPCを使うと思いますが、そのままでは、作成したホームページがスマホやタブレットでどのように見えるのか、がわかりません。
スマホやタブレレットで直接確認するのが確実ですが、パソコンでもスマホやタブレットでの見え方を確認する方法があります!
作成はパソコン、閲覧はスマホやタブレットが主流ですので、必ずスマホやタブレットでの見え方を確認する習慣をつけましょう!
目次
WordPressのテーマにSWELLを使ってホームページを作成している場合

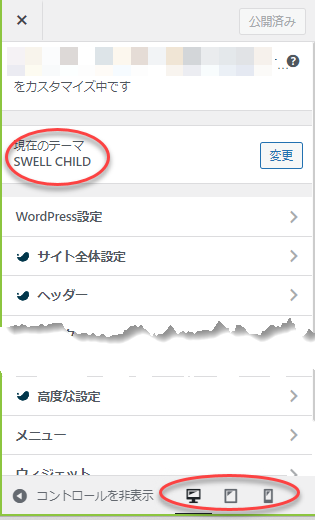
SWELLの「カスタマイズ」の一番下に表示の切替ボタンがあります。
このボタンを押すと、右側の表示が切り替わります!
- 左=パソコン
- 中央=タブレット
- 右=スマホ
直接、スマホやタブレットでホームページを閲覧する方法
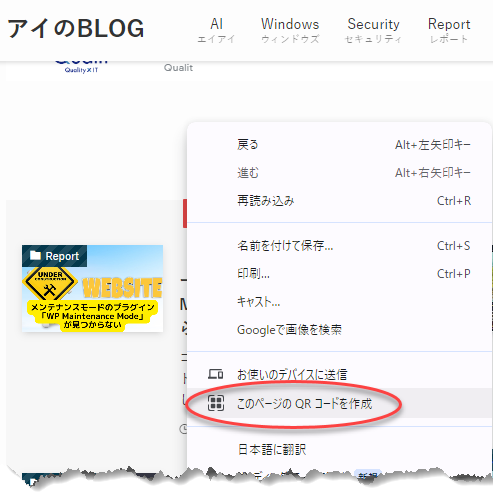
試しにこの当サイトのHOMEの画面上で右クリックしてみました。
Chromeの場合


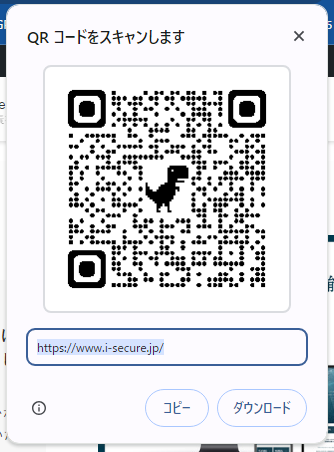
Chromeの場合、QRコードの中央に恐竜のような絵が表示されます。
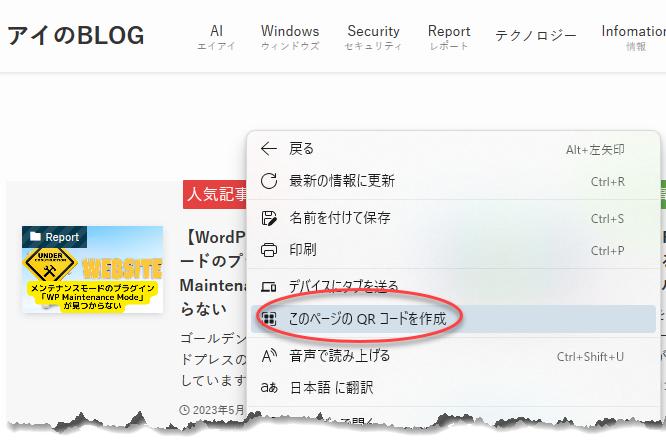
Edgeの場合


Edgeの場合は、普通のQRコードです。
スマホのカメラでQRコードを読み取ってくれないときの別のやり方
スマホのGoogleのアプリのGoogleレンズでQRコードを読ませてみて下さい!


パソコンでスマホやタブレットでの見え方を確認する方法
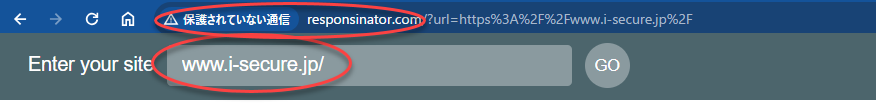
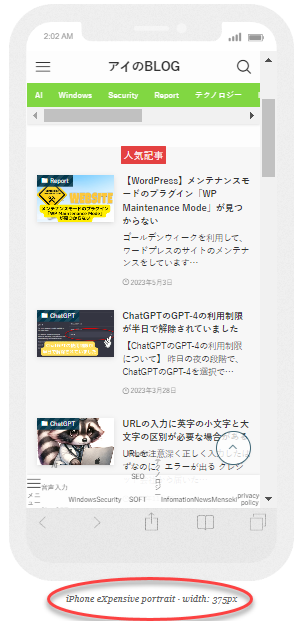
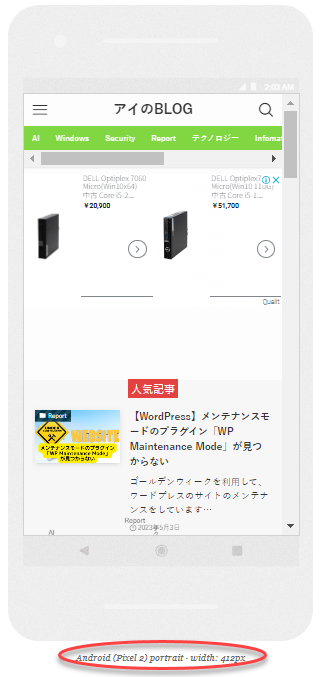
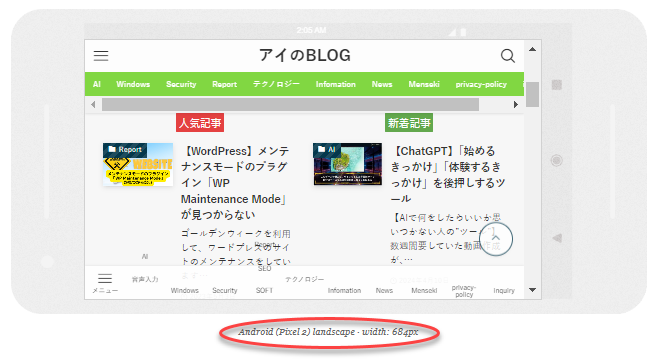
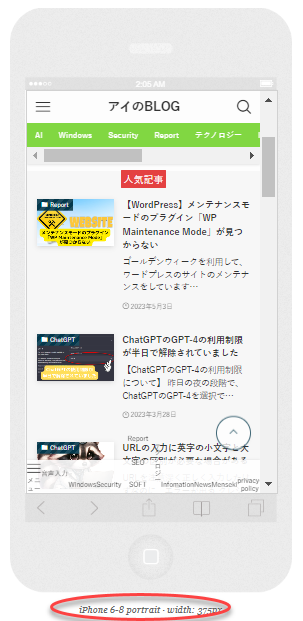
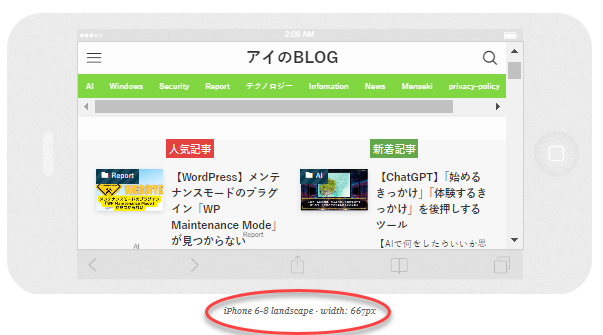
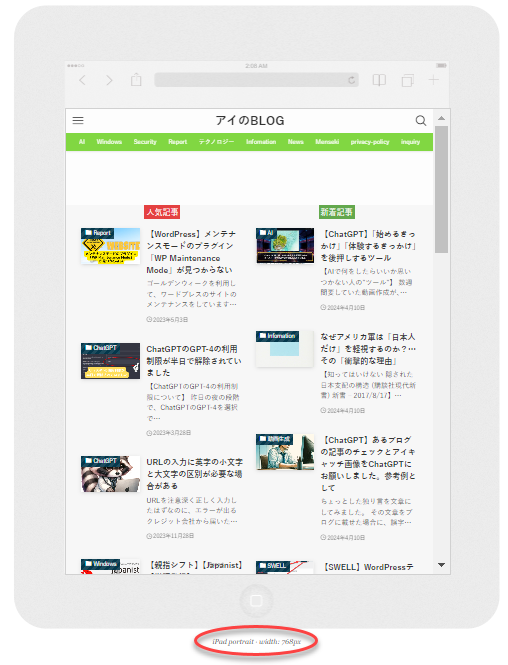
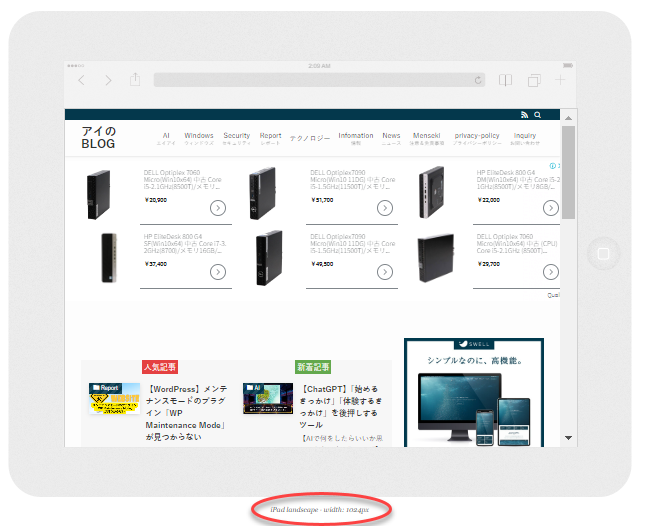
レシポンシブルで見え方を表示してくれるサイトを利用する方法
いろいろな種類のスマホやタブレットを一度に一覧で表示してくれる便利なコイトがあります!
4
「Enter your site」の欄にスマホやタブレットの見え方を確認したいURLを入力します。









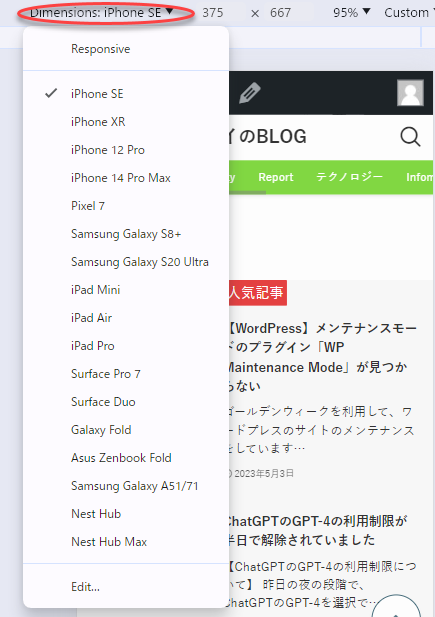
ブラウザのChromeを使って確認する方法

Chromeでホームページを表示させてキーボードの「F12」を押します。

すると左側にスマホやタブレットの種類を選択できるボタンが表示されます。
ここから、いろいろなスマホやタブレットの見え方を確認できます。
どの方法でも、臨機応変に使い分ければいいと思いますが、SWELLを使ってホームページ作成している場合、「カスタマイズ」の一番下に表示される切替ボタンを使うのがてっとりばやくて便利です。
