いまさらながらですがWordPressのブロックエディターの大発見
SWELLを始めて使ったときに、WordPressに標準で添付されているブロックエディターより多くのブロックがあることを知りました。
そこで、SWELLを購入してからは、苦手意識のあったブロックエディターを本格的に使い始めて、ブロックエディターの素晴らしさと楽しさを知りました。
ところが、私が今まで使っていたのは(知っていたのは)、ブロックエディターの全部ではなかった、ということに、今さらながら気がつきます。
実は、WordPressに標準に添付されているテーマも、各テーマごとにプロックエディターの内容が異なっている、ということみたいです。
今回は、
- SWELL
- Twenty Twenty-Two
- Twenty Twenty-Four
の3つのテーマを代表として概略を説明します。
ブロックエディターのブロックを選択する方法
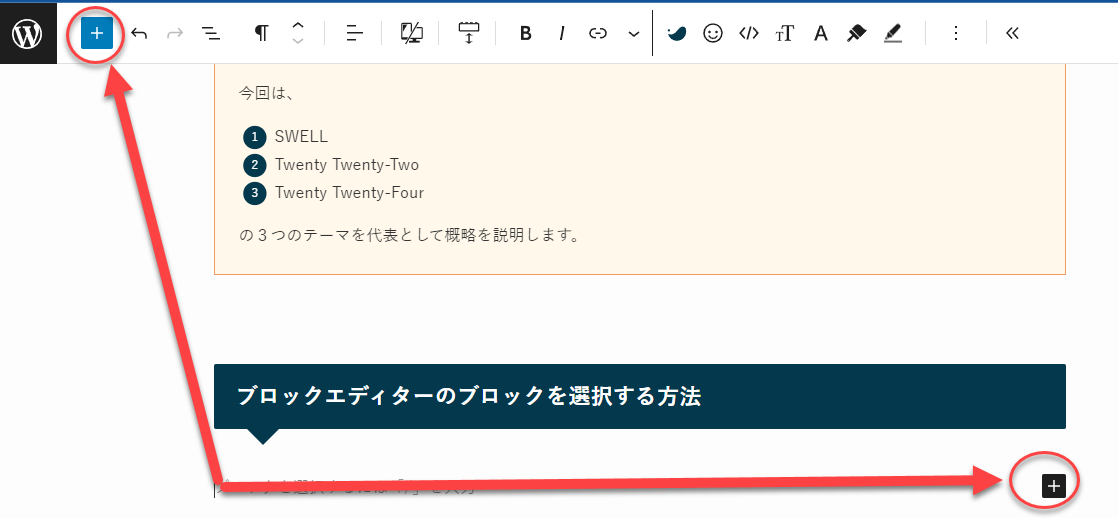
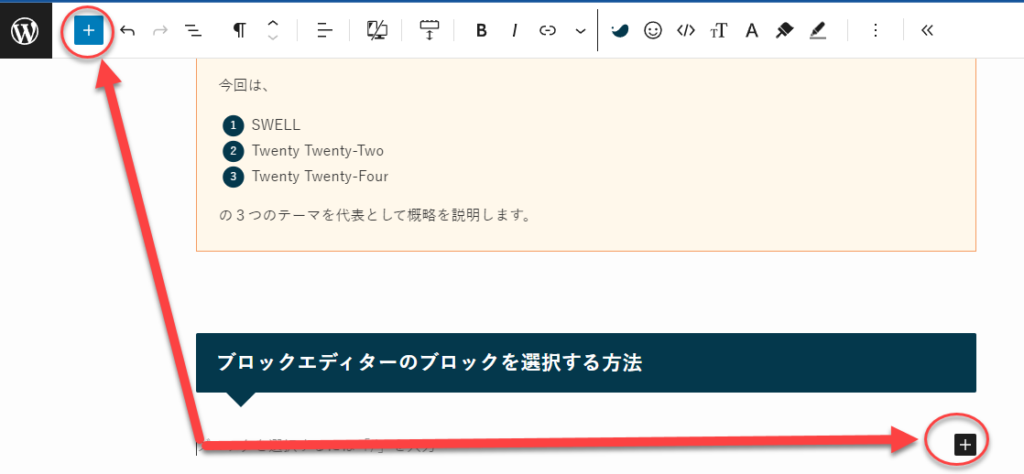
ブロックを選択するには、画面左上の「プラスボタン」と行の右にある「プラスボタン」のいずれかを押していました。

皆さんは、どちらのボタンを使っていますか?
行の右にある「プラスボタン」
ここからだと、よく使用するブロックが優先的に出てくるので、どちらかというと、行の右にある「プラスボタン」を使うことが多いです。

画面左上の「プラスボタン」
今現在、別のWordPressのテストサイトで、テーマをSWELLでなく、標準で添付されているTwenty Twenty-Fourを使って、SWELLとの違いを確認しています。

改めて、SWELLの使いやすさ、工夫の素晴らしさを再確認したのですが、プロックエディターについていうと、Twenty Twenty-FourとSWELL、いったいどこが違うのか、比較して確認してみたくなりました。

そこで、ブロックエディターの比較のために画面左上の「プラスボタン」を押して、両者の「ブロック」の比較をはじめました。
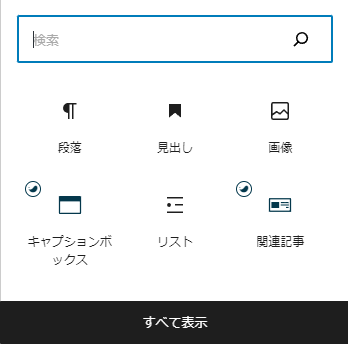
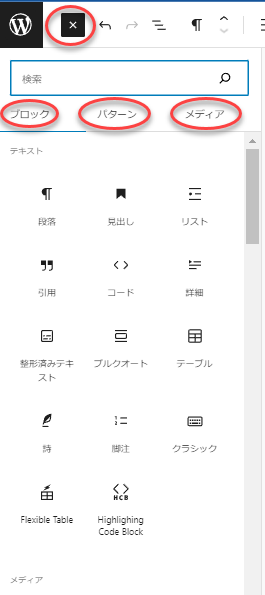
まずはじめに、Twenty Twenty-Twoのブロックを表示させたのですが、このときに、今まで気づかなかったボタンがあることに気づきました。

それが、
「ブロック」
と並んでいる
「パターン」
と
「メディア」
でした。
今まで、何気なく見たり触ったりしたことがあったかもしれませんが、意識的に確認したのは、今回が始めてでした。
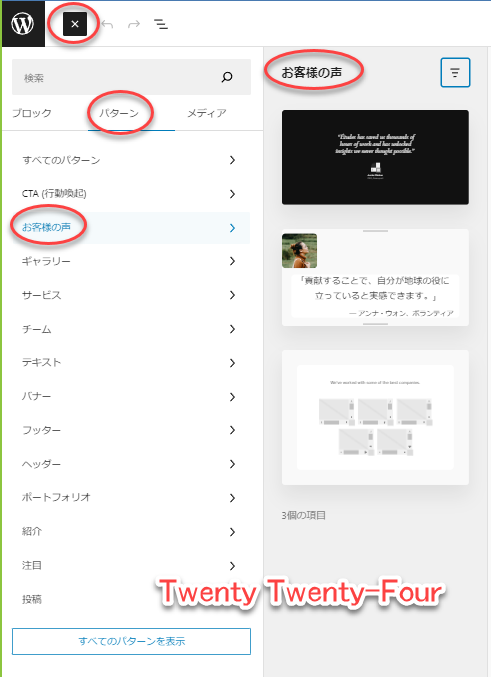
Twenty Twenty-Fourの「パターン」
上から順番に選択していって、右側に表示される内容を見て新鮮な驚きがありました!
なんと、それぞれの目的に応じた「パターン」があるではないですか!(あ、だから「パターン」なんですね!)

左は、Twenty Twenty-Fourのパターンを選択したところです。
今まで、テーマにTwenty Twenty-Fourを使ってテストでサイトを作成していましたが、SWELLの投稿のボタンのような機能がないのにがっかりしていました。
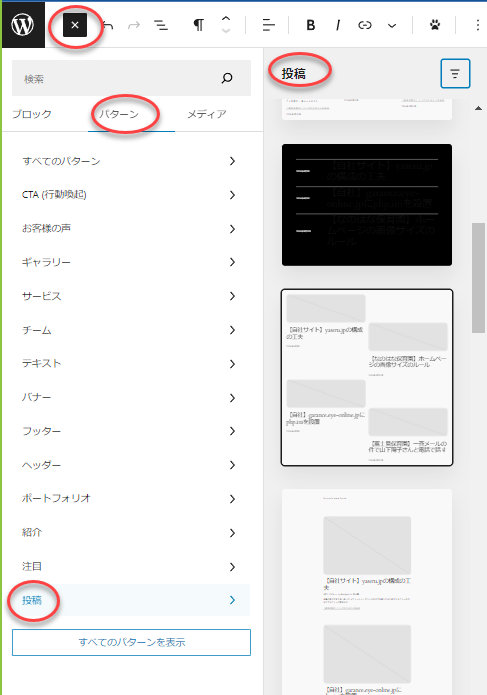
ところが、Twenty Twenty-Fourのパターンの投稿には、いろいろな投稿パターンを選択できるようになっていたんですね!
Twenty Twenty-Twoの「パターン」
「ブロック」については、WordPressに標準で添付しているテーマはどれも同じだろう、と推測しましたが、もしかして「パターン」は、テーマごとに違っているのではないか、と思いました。
そこで、標準で添付されている別のテーマのTwenty Twenty-Twoの「パターン」と比較してみることにしました。


つまり、この「パターン」は、テーマごとに違う内容だということのようです。
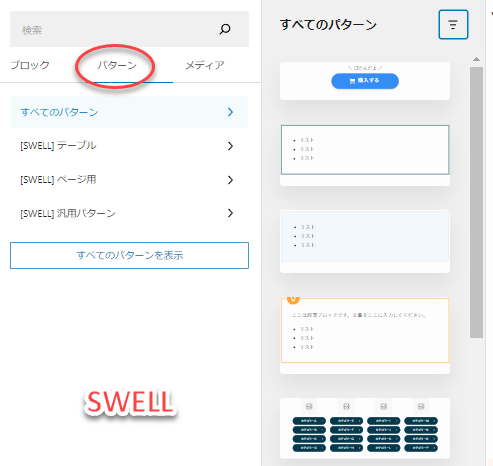
SWELLの「バターン」
以下のような内容です!

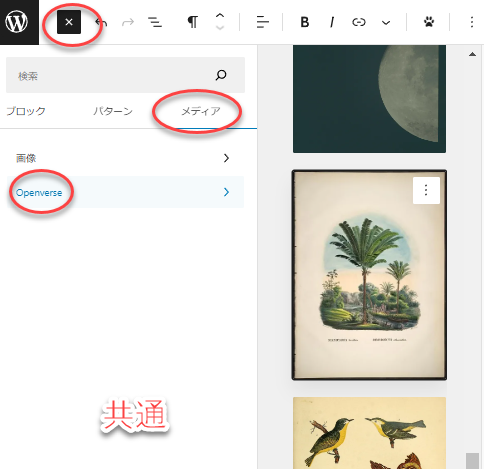
最後に「メディア」です
「メディア」は各テーマ共通のようです。

何やら面白そうな絵がいくつもあります。
これについては、改めて確認していきたいと思っています。
最後に
ブロックエディターの「パターン」は、おそらく、テーマ毎に特徴のある内容だと思います。
SWELL以外のテーマをお使いの方も、是非、確認して活用してみてください。
「パターン」は、WordPressの標準のテーマや無料テーマで、威力を発揮するかもしれませんね。
ただ、SWELLは「パターン」に気づかなくても、今まで「ブロック」だけで十分でした。