
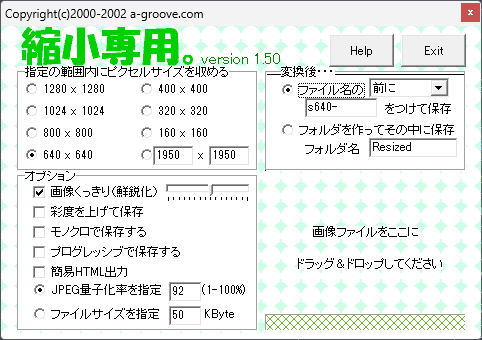
画像の大きさ(○○px × ○○px)のサイズを、本当に手軽に簡単に縮小してくれる「縮小専用。」というフリーの定番ソフトがあります。

ダウンロードは、窓の社からできます。
https://forest.watch.impress.co.jp/library/software/shukusen/
ところが、Webに掲載する画像を加工する場合には、「Squoosh」というGoogleが開発したWebベースの画像圧縮ツールが重宝しています。
「Squoosh」の詳細をChatGPTに整理してもらいました。
Squooshは、Googleが開発したWebベースの画像圧縮ツールです。
2018年11月にChrome Dev Summitで初めて紹介されました。
このツールは、ユーザーが手軽に画像ファイルのサイズを削減できるように設計されており、ウェブページの読み込み速度の向上に役立ちます。
Squooshは、さまざまな画像フォーマットに対応しており、オプションも豊富です。
以下の表で、Squooshの主な特徴をわかりやすくまとめました。
| 項目 | 詳細 |
|---|---|
| 開発元 | |
| 開始時期 | 2018年11月 |
| 目的 | 画像ファイルサイズの削減・圧縮・最適化 |
| 特徴 | – Webベースのツール |
| – ブラウザ上で動作 | |
| – ユーザーフレンドリーなインターフェイス | |
| 対応フォーマット | JPEG, PNG, WebP, AVIF, GIFなど |
| 画質調整機能 | – 圧縮レベルの調整 |
| – 画質とファイルサイズのバランス調整 | |
| – リサイズ・クロップ機能 | |
| その他機能 | – プレビュー機能(元の画像と圧縮後の画像を比較できる) |
| – オフラインでの使用が可能(Service Workerを利用) |
Squooshは、画像ファイルの圧縮や最適化に関心があるユーザーにとって便利なツールです。
Webベースであるため、簡単にアクセスして利用できます。
また、画質や圧縮レベルを調整することで、画像の品質とファイルサイズをバランスよく維持できます。
実際にwordで作成した「文書+画像」のファイルを画像ファイルに変換したものでテストしてみます。
wordで作成した文書をCubePDFを使って、jpg形式の画像に印刷しました。

サイズ:1.459MB / 大きさ:4958×7017
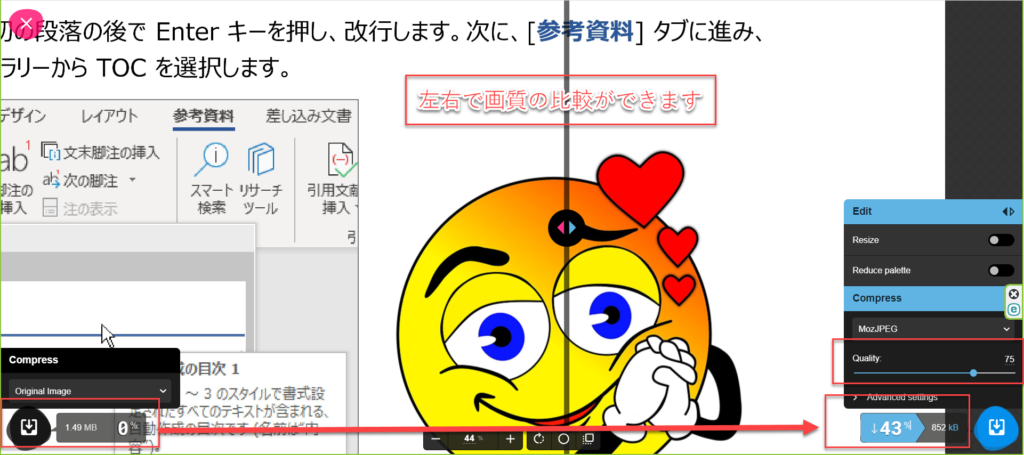
「Squoosh」を使ってファイルサイズを圧縮しました。

パソコンの中に保存している画像ファイルを中央の+マークにドロップしてあげればOKです!
この「Squoosh」は、Webベースのツールで、アプリもユーザー登録も不要で、すぐに利用でます。
画像ファイルをドロップすると下記のよう画面が表示されます。

中央の縦の黒い線の左側が原本、右側が加工後になっていて、画質を比較しながら調整できます。
文字を画像にした場合に、文字をギリギリ読めるレベルで画質を調整する際には、本当に助かります。
しかも、縮小専用。よりも、圧縮率が高いのに画質が綺麗です!
まとめ
具体的な使い方は、実際に触ってみて体感すると、すぐにわかると思います。
そういう意味でも、高性能なのにとても手軽に利用できるツールです。
ポイントは、このツールとそのURLを知っているか、だけです。
https://squoosh.app/ ←クリックするだけで、今すぐ体感できます!
ぜひ、お試しあれ!